
目を引くイラストの正体は?~構図と色味~
イラストを見るとき、あなたはどこに目がいきますか?
キャラクターの表情や動き、背景の風景や物語など、たくさんの要素がイラストの中にはあります。
それらの要素の魅力を引き立て、イラストを印象深いものにしているのは、構図と色味という要素です。
目を引くイラストの正体は、構図と色味が上手く使われていて見る人の感情を動かすことができる絵です。
そこで、
・構図と色味とは何か?
・なぜ構図と色味が目を引くのか?
について書いて行きます。
イラストの描き方ではなく、構図や色味効果的に使う効果について簡単に説明した内容なので、メディア運営などでイラストを使用する人も知っていると役に立つ内容です。
構図とは?
構図とは、画面の中にキャラクターやモノをといった要素をどのように配置するかを決めることです。
構図を工夫することで、イラストの見せ方や印象を変えることができます。
なぜなら、構図がイラストを見る人の目を動かし、イラストに込められたメッセージやストーリーを伝えるからです。
では、どうやって見る人の目を動かすのでしょうか?
それには、画面の分割、視線誘導、メリハリなどのテクニックが使われています。
画面の分割

イラストレーターは画面を線や形で分割し。
イラストのバランスを整え。
イラストにリズムを生み出しています。
そして、この画面を分割する方法はイラストレーターが読む教本の中でも必ず扱われる手法です。
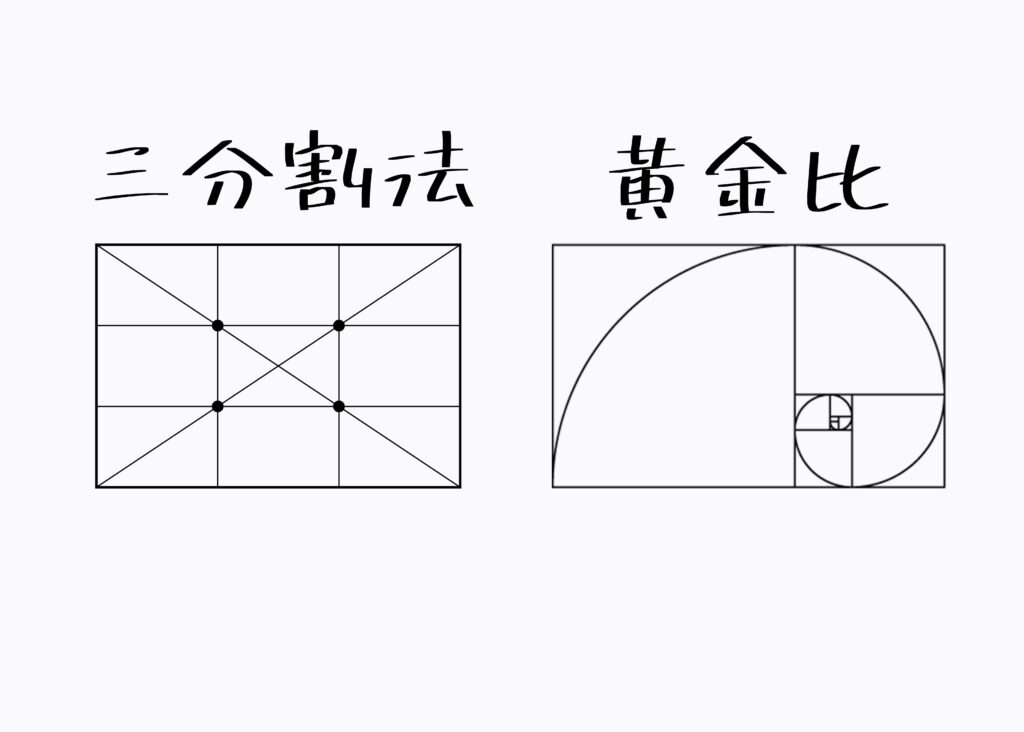
見る人へ違和感を与えない基本的な分割法として、三分割法や黄金比といったものがあり、実際の制作の現場でも利用されています。
また、これらの分割法を意識せず描き始めても「良い絵が描けた!」と思った時には、自然と分割法に当てはまっていると、当社のイラストレーターが言ってました。
なので、自分自身が気になったり目を引かれたイラストを見つけた時に、どのように分割されているかを調べてみるのも、目を引くイラストの要素を知るポイントです。
不思議と目を引くイラストの中には、あえて分割法を外しているものもありますが。
これは、画面を分割する効果を知っているからこそ利用されている方法とも言えます。
視線誘導

視線誘導とは、文字通り見る人の目をイラストの中で動かす仕掛けを用意する手法です。
視線誘導の仕掛けは、色や形、線や光などのイラスト内に描かれる要素を使って、目を引く部分や見て欲しい順番をイラストレータが違和感なく表現します。
方法としては、キャラクターの目線や動きを使ったり、モノの配置順だったり。
自然と目で追ってしまう仕掛けをイラスト内に用意する事で、見る人の視線を誘導し目を引くイラストとなります。
メリハリ
メリハリは普段から使っている言葉かもしれませんが。
言葉のイメージの通り、イラストの中で明暗や色彩、大きさなどの対比をつけ、立体感や奥行き、重要度や感情などを表現する手法です。
メリハリをつける方法には、モノの大きさの違いやそれによって生まれる光と影の利用。
また、この後に説明する色味の要素となる、彩度と明度、色の対比や差し色などをがあります。
これにより、イラストの中での違いやバランスを作りだし、見る人の注意を引くのです。
またそのように作りだされた差が視線誘導となり、イラストの中で見て欲しいところを暗に強調しているのです。
構図のテクニックは自然に情報を伝える
以上が、目を引くイラストで利用されている構図のテクニックです。
構図をうまく利用する事で、イラストを見る人が違和感なく、イラストから情報を得られるようにできます。
つまり、目を引くイラストは見栄えが良いだけでなく、伝えたい情報が印象付けられるように設計されているのです。
読んでいて「あ、そういえば!・・・」「あ!あのポスターでそうだった!」と思った方もいるかもしれませんね。
イラストで使用する「線」のポイントについてはコチラ!
色味とは?

色味とは、イラストの中に使われる色の種類や組み合わせ、明るさや彩度などで表現する色の微細な加減のことです。
イラストレーターは色味に工夫を加えることで、イラストのテーマや感情を表現し雰囲気を作り出しています。
つまり色味には、イラストが持つ感覚や感情を見る人に伝える力があるのです。
人はイラストに限らず、感情に訴えかけられると何かしらの行動を起こしたくなります。
感情に訴えかけられ記憶に残る事が、目を引く要素となるのです。
それでは、色味のテクニックをいくつか挙げてみます。
彩度と明度

彩度とは、色の鮮やかさやくすみ具合を表す指標です。
彩度が高い色は鮮やかで目を引きますが、やりすぎるとくどくなります。
彩度が低い色はくすんで落ち着きますが、やりすぎると地味になります。
明度とは、色の明るさや暗さを表す指標で、コントラストとも呼ばれます。
明度が高い色は明るく爽やかですが、やりすぎると白に近づくので何色か分からなくなります。
明度が低い色は暗く重厚ですが、やりすぎると黒に近づくので重苦しい印象となります。
彩度と明度を上手に使うことで、イラストの印象や感情を表現することができます。
色の対比
色の対比とは、イラストの中で異なる色を組み合わせることで、違いが協調される現象のことを言います。
色の対比を使うことで、イラストのメリハリや奥行き、重要度や感情などを表現することができます。
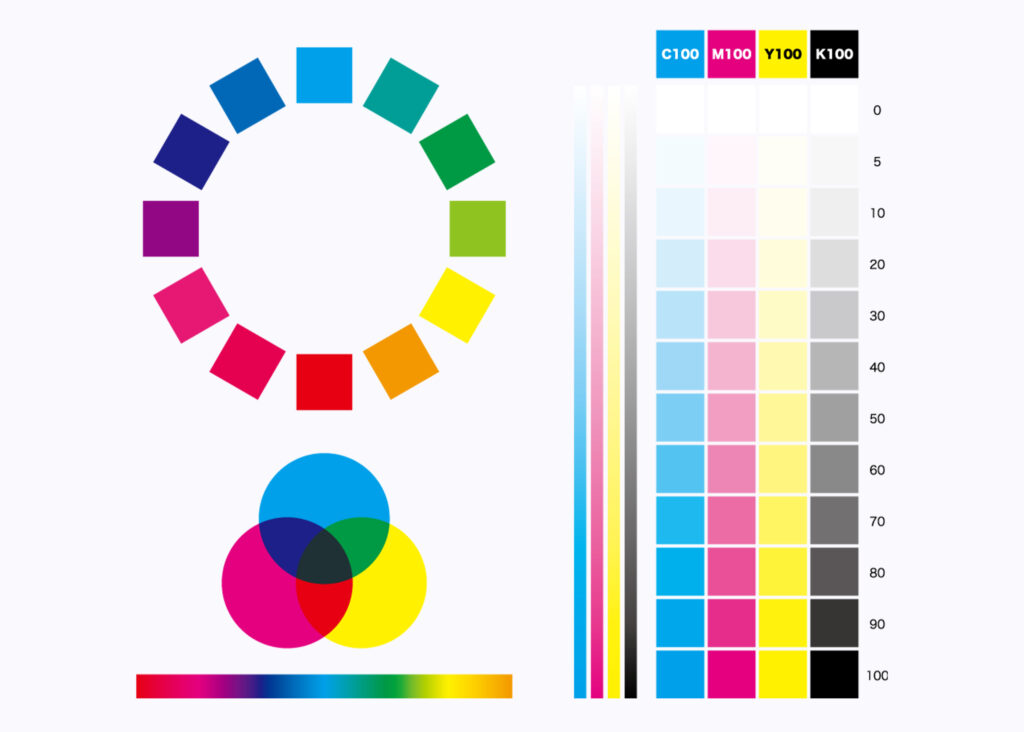
色の対比の利用には、色相環を使って色の関係性を考える方法があります。
色相環とは、色を円状に並べ色の対比を分かりやすくした図で、色の対比が持つ特徴を分かりやすくしたツールです。
以下の色の関係は、色相環をみて位置関係を確認することで、効果や与える印象を実際に見ることができます。
・捕色

色相環の反対側にある色の組み合わせは補色の関係にあります。
例えば、赤と緑、青とオレンジ、黄色と紫などです。
言葉のとおり補う関係にあり、強い対比による協調の効果がありますが、やりすぎると不自然になります。
描かれているキャラクターやモノに自然な影をつける時に使われています。
・類似色

色相環の近くにある色の組み合わせです。
例えば、赤とピンク、青と紫、黄色とオレンジなどです。
同系色なので激しい変化のないやさしい対比を作りますが、やりすぎると単調になります。
描いたモノをイラスト全体になじませる時に使われる関係にある色です。
・差し色
配色というよりもテクニックに近い方法です。
差し色とは、イラストの中で少量だけ使う色のことです。
差し色を使うことで、イラストにアクセントをつけたり、注目させるポイントを作ることができます。
つまり、イラストの中でも特に重要なところへ、注意喚起を促すことができます。
差し色には、色の対比を利用して、イラストの中で使用している色との関係から目立つ色を選ぶことが効果的です。
色味は感情を動かす
ここで上げた効果はほんの一部です。
他にも暖色や寒色の違いによる心理効果や、使用する色の比率などによっても色味の加減は変わります。
イラストを作成する目的に合わせて色味を工夫する事で、見る人の感情を動かし、目を引くイラストにできる奥の深い要素なのです。
こちらもご覧ください!
まとめ
目を引くイラストの正体と大げさなタイトルを付けましたが。
目を引くということは、見た人の意識を奪う、あるいは足を止めさせる効果があるということです。
目を奪われたり、足を止めたりという行動は、感動や驚き、美しさなど様々な感情が揺り動かされているという事でもあります。
構図と色味は、そのような行動を取るようにイラストの見せ方や印象を決める要素です。
見る人の目を動かすことや、見る人の感覚や感情に影響することで、メッセージやストーリーの伝わるイラストを作ったり選んだりすることができます。

株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
イラストを使用する5つの効果とは?
次の記事
イラストが感情に訴える理由と、それを活用する方法は?
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


