
【WordPress】ワードプレスにツイッターのツイートとタイムラインを埋め込む方法は?注意点や使い方も解説!
ツイッター、フェイスブック、インスタグラムの3つは利用者の多いSNSです。
今回扱うツイッターはこの3つの中でも比較的気軽に投稿しやすいものとなっています。
投稿が「ツイート(和訳:つぶやき)」と言われることからもわかります。
ツイッターの利用者がツイートしたものは、ブログ記事に埋め込またり、テレビのワイドショーやyoutube動画の中など様々な形で使われています。
今回はワードプレスで作成したWEBサイトへ、ツイッターのツイートやタイムラインを埋め込む方法や注意点を書いて行きます。
ツイートをブログに埋め込む効果は?
・ウォータージェット工事についてのご質問
・施工可能かどうかのご質問
・ウォータージェット工事の見積もりなど、ウォータージェット工事についての事は、何でも専門業者である当社にお問合せ下さい。
当社ホームページ内でも詳しく解説しています。https://t.co/aFCjk36pMN— 株式会社 東建工業 (@toukenkougyou) November 13, 2020
ツイートが様々なメディアで引用される理由は、商品・サービス・情報などに対する率直な意見や感想だからです。
なので、情報への共感や商品・サービスの使用感といった一般消費者のリアルな感想を見る人に届けることができます。
ブログに埋め込めば、口コミやレビュー替わりにもなります。
利用者の多さから、口コミやレビューが掲載されている場としての安心感も見る側に生まれやすくなっています。
また、タイムラインを埋め込むことで、情報を提供する側も短い言葉で活動内容を知らせることもできます。
ブログに「お知らせ」というカテゴリーを設定して、その中で知らせることも可能ですが、投稿する手軽さや投稿した瞬間から情報を共有することができるという素早さがあります。
もちろん文字数の制限があるので、使い分けをすることでブログとツイッター両方の良さを活かせます。
他にも埋め込んだ時の見た目が独自の見た目にデザインされているので、画像の代わりのように使うこともできます。
見た目によるメリハリと、つぶやきの中身での興味付け。画像と文章それぞれの持つ良い効果使えるということですね。
このようにツイートをうまく埋め込むことで、作成したブログ記事やWEBページの説得力を上げてくれるコンテンツとして使用できます。
ツイッター上のつぶやき自体が、埋め込んだページやブログ記事を見に来る読者にとっても有益なコンテンツとなるのです。
どうやって埋め込むの?
ワードプレスでツイッターを埋め込む方法は比較的簡単です。
ツイート単体の方法と、タイムラインを埋め込む方法の両方をご紹介します。
ツイート単体の埋め込み方
ツイート単体の埋め込みは簡単で、ブロックエディタならURLをはりつけるだけで出来てしまいます。
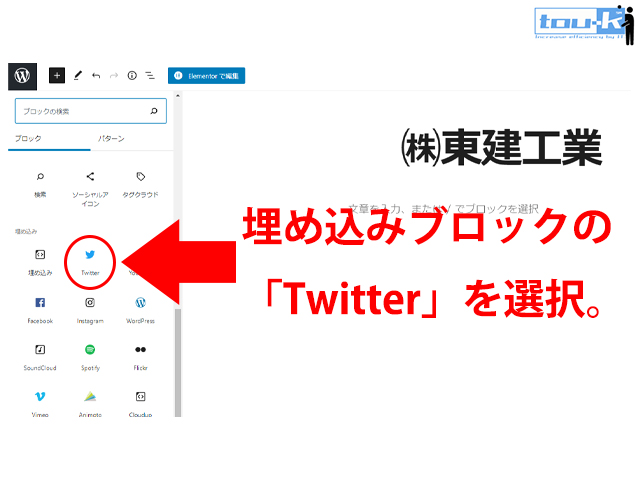
まずはブロック選択画面の「埋め込み」の中から「Twitter」を選びましょう。

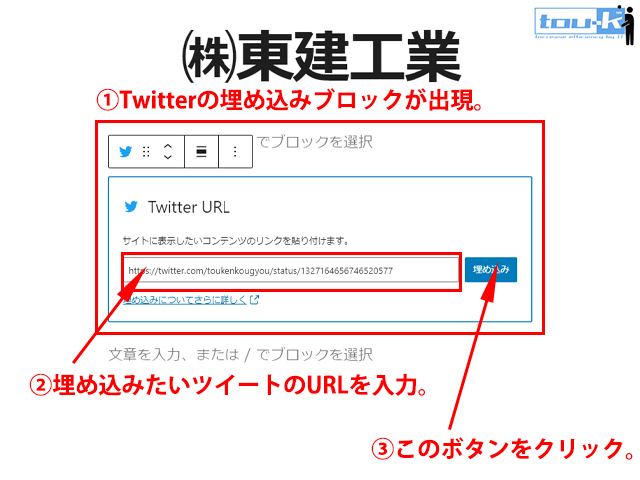
すると、エディタにTwitter用の埋め込みブロックが表示されるので、ブロック内の各項目を埋めます。

表示されたブロックの中に、埋め込みたいツイートのリURLを貼り付けて「埋め込み」ボタンを押すだけです。
これで単体のツイートの埋め込みは完了です。

元々埋め込み用のブロックが用意されているので、埋め込みたいツイートのURLを準備しておくだけで設置できます。
次はタイムラインの埋め込み方を解説します。
タイムラインの埋め込み方
タイムラインは、サイドバーやフッターなどに埋め込まれることが多いですね。
つぶやいた内容を一定数見れるようにできるので、見に来てくれた人へ活動状況を知ってもらえたり、親近感を持ってもらうのに有効です。
ツイッターのタイムラインを埋め込む場合は、Twitter Publishというツイッターの機能を使います。
Twitter Publishにアクセスすると、このようなページを開きます。

分かりやすい(?)ようにGoogle chromeの翻訳機能で日本語にしてますが、最初は英語で表示されると思います。
翻訳された状態で説明を続けますが、やる事は英語でも変わらないので見ながら進めてみて下さい。
このページを下にスクロールすると、埋め込み形式を選べるので「埋め込まれたタイムライン」をクリックします。

すると下のようなポップアップウィンドウが開くので、ツイッターのプロフィールページのURLを貼り付けます。

すると、画面が下にずれてプレビューが表示されます。最初のままだと縦並びの長いタイムラインとなってしまうので、埋め込むサイズ等を設定しましょう。
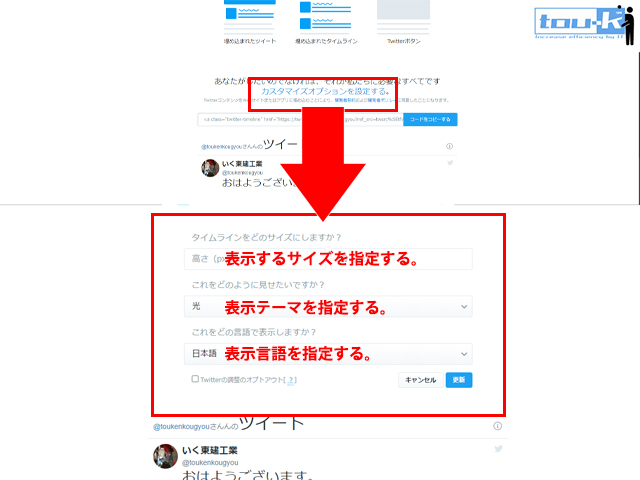
青字の「カスタマイズオプションを設定する」をクリックします。

タイムラインを埋め込むサイズ、表示するテーマ、言語の設定項目が表示されます。
埋め込むサイズを指定すると、そのサイズの中でツイートが見れるようにスクロールバーが表示されます。
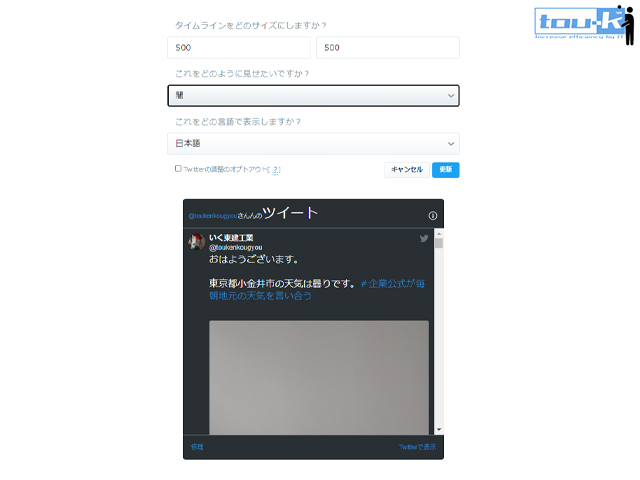
サイズの数値などを入力すると下に表示されるプレビューも変わるので、確認しながら設定できます。

設定できたら更新ボタンを押して確定させます。
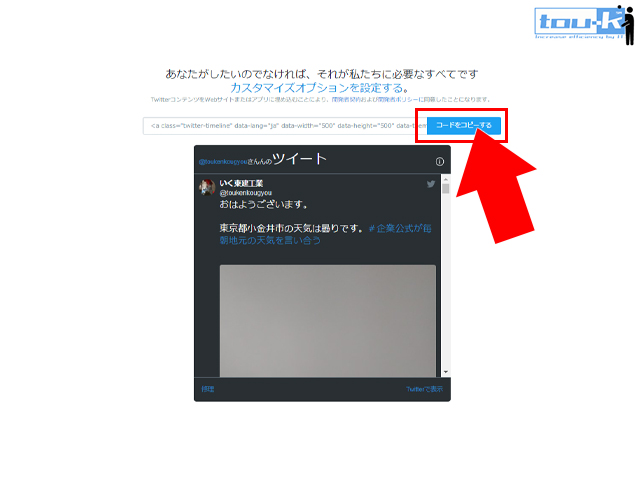
すると設定したタイムラインを埋め込むためのHTMLコードが生成されるので、「コードのコピー」をクリックしてHTMLコードをコピーします。

ここからはワードプレス側で作業を行います。
今回は通常の投稿内に埋め込みますが、サイドバーやフッターなどのウィジェットに埋め込む場合も操作は同じです。
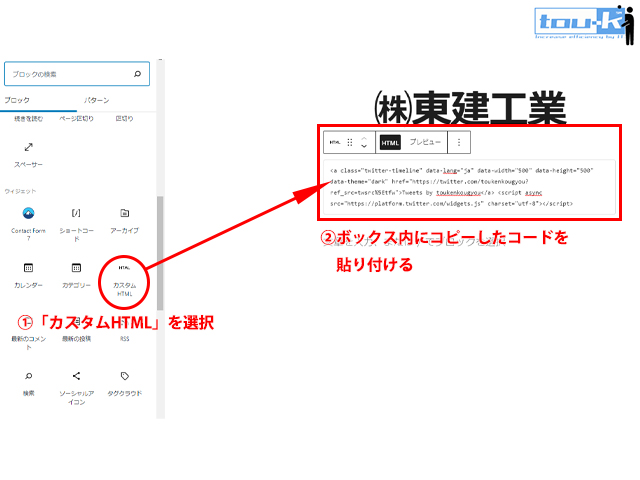
まず、ブロック要素から「カスタムHTML」を選択します。

そして、先ほどコピーしたタイムラインのHTMLコードをカスタムHTMLブロック内に貼り付けます。
これで埋め込みは完了です。プレビューで確認してみると、このように埋め込まれています。

Twitter Publishで生成されるものはHTMLなので、テーマファイルを編集すれば好きなところにタイムラインを埋め込むことも可能です。
ウィジェットで表示できるところ以外に埋め込みたい場合でも比較的簡単に埋め込めますね。
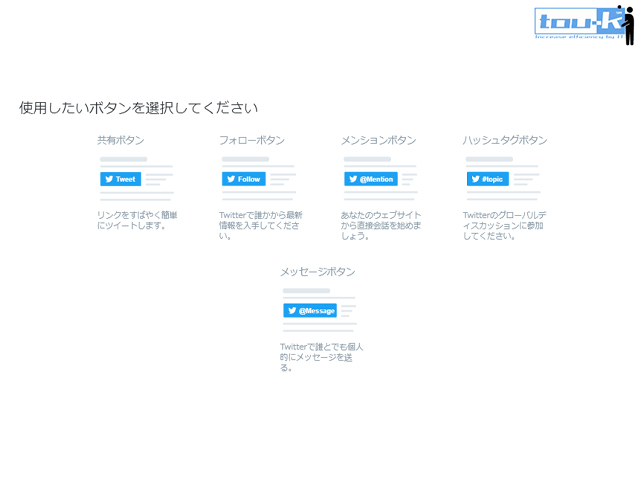
「ボタン」の埋め込み
タイムラインの埋め込みで使用した、TwitterPublishには「ボタン」という埋め込み要素も用意されています。
このTwitterPublishの「ボタン」埋め込み機能を使うと、タイムラインを埋め込むのと同じ方法で、ツイッターの各機能ページへのリンクボタンを設置することができます。
 ツイート、タイムラインとは少し使い方が違いますが、ツイッターを中心としたサービスを展開するのに便利な埋め込み機能です。
ツイート、タイムラインとは少し使い方が違いますが、ツイッターを中心としたサービスを展開するのに便利な埋め込み機能です。
ツイートの埋め込みで注意するべきことは?

ツイッターの利用規約によると、これまでに説明した方法に限りツイートを埋め込んで引用する事ができます。
ツイート自体はツイッター社の管理するサーバーに登録されるものなので、ツイッター社のコンテンツとみなされるのでこのような規約があります。
なので、ルール上は比較的自由にツイートを埋め込んで引用することができます。
しかし、そのような自由さがあるからこそ、使う時には配慮が必要です。
配慮しておかなければ後々問題となりかねません。
①つぶやいた人は、埋め込みを嫌がることもある
ツイート自体がツイッター社のコンテンツであるとしても、内容となる著作権・肖像権はつぶやいた人に帰属します。
なので、埋め込んで引用する場合にはそのツイートを投稿した方のプロフィールを確認して、「無断転載禁止」などの文言が無いかを確認しましょう。
埋め込みたいツイートを投稿した人に、引用して良いかをDMで聞いて許可をもらっておくこともできます。
権利関係の確認は後々大きな問題となるので、しっかりとしておきたいものです。
また、権利関係だけでなく心情的に引用を嫌がる方もいます。
感想はつぶやいたけど製品・サービスの宣伝に使われたくないという方などですね。
そのような場合も含めて埋め込んだツイートの削除依頼が届いた場合は、迅速に対応するようにしましょう。
企業であればなおさらですが、製品・サービスの提供元は信用第一です。
②写真が使われているツイートは写り込んでいるものに注意
ツイートを投稿する場合、画像有りにするかどうかでいいねなどの反応数が変わります。
なので、写真を付けてツイートする方が多いです。
写真付きでつぶやいているツイートを埋め込むときは、その背景に映りこんでいるものや、一緒に映っているものにも注意しましょう。
自分の製品・サービスに関わるものは問題ありませんが、他社製品や他の関係ない商標表示などが写り込んでいると問題になる場合があります。
たまたま映ってしまった人でも肖像権が問題になる場合もあります。
③指定された「埋め込み」以外の方法で引用しない
先ほども書いた事ではありますが、解説したツイッター指定の方法で埋め込みましょう。
スクリーンショットを撮った方が楽なので、画像として掲載することを考えるかもしれません。
しかし、そのような方法でのツイートの使用はツイッターの利用規約で禁止されています。
画像として掲載したツイートが原因で問題が起きた場合には、掲載した側が利用規約を守っていないという事となってしまいます。
アカウント停止などに繋がってしまうかもしれないので、注意しましょう。
④埋め込むことでページの表示速度に影響が出る場合もある
ツイートを埋め込む時に<iframe>という埋め込み専用のHTMLタグを使用します。
<iframe>について詳しくはこちらのリファレンスをご覧ください。
ツイッターだけでなく、youtubeやGoogleマップなど外部サイトの機能を表示の埋め込みに使用するタグですが、情報元のURLとの通信が発生する分表示速度が遅くなる場合があります。
ツイートの場合は1つや2つならそんなに問題無いですが、多く掲載する場合は表示速度にも影響があるということは覚えておいてください。
遅延読み込みという、埋め込んだツイートの表示が近くなったら読み込みを始める方法もありますので、覚えておくと良いかもしれません。
参考:iframeのネイティブLazy-loadがウェブ標準に、<iframe>タグにloading=lazy属性を追加するだけで遅延読み込み可能に-海外SEO情報ブログ
以上4点に気を付けて、ブログやホームページとTwitterを連携させることで、インターネットからの集客効果を高めることができます。
とはいえ、この注意点は細かいところに気を使うものなので、埋め込むこと自体が面倒になってしまうかもしれません。
効果を上げる連携方法とは?
説明した注意点を気にせず、自由にツイートを埋め込む方法は、「自分のツイートを使う事」です。
自分でつぶやくものであれば、使用する写真にも気を使ったつぶやきを作成できるので少し気が楽です。
しかし、ツイートを埋め込む効果はリアルな意見や反応を引用することです。
それと同じ効果を自分のツイートで実現できるのでしょうか?
「いいね」と「リツイート」は要するにお客さんからの反応である

ツイッターを始めとするSNSが広まった要因の一つに、つぶやいたことに「いいね」や「リツイート」などで反応しながら情報の共有気軽に行える事にあります。
自分がいいなと思ったツイートや、興味のあるツイートに気軽に反応し、興味や関心でつながっているコミュニティに参加できるんですね。
ということは、ツイートについた「いいね」と「リツイート」の数は興味や関心を持っている人の数をそのまま反映していると言えるわけです。
言い換えると、ツイートしたことの詳しい内容に興味を持つ人が一定数いることを、「いいね」や「リツイート」の数から知ることができます。
なので、「いいね」がついたり「リツイート」された自分のツイートを埋め込むことで、記事やページの内容に興味・関心を持っている人がどれほどいるかを読者に伝えることができます。
ブログ記事の作成計画にも応用できる
ブログ記事の作成は、書くテーマを決め、情報を収集・整理し、構成を考え、文章を作成し、使用する画像を選び・・・とある程度時間がかかってしまいます。
それはしょうがないことですが、作成する記事を絞り込む意味合いでツイッターを使用することもできます。
まずは、記事で書こうと思ったことについてツイートします。
125文字という制限があるので、基本的には記事に使用としていることについての本題をつぶやく事になりますが。
そして、ツイートした内容にいいねがついたりやリツイートされた数を見て、ブログ記事として作成する。という流れです。
予めツイッターに記事化する内容について投稿してみて、興味や関心を持ってくれる人がどれだけいるかを見積もることができるということです。
つまり、どれぐらいのアクセスが見込めるかを記事作成前にみることができるわけです。
しかも記事の内容に興味を持っている人数を明示した埋め込みとして使用するので、興味・関心の高さを目に見える形で示すことができます。
このように自分のツイートとはいえ、「いいね」や「リツイート」の数字をうまく利用すると、レビューや感想という形ではなくてもツイートを埋め込んで引用する効果を作成する記事に反映させることができます。
労力と効果のバランスを考えた場合、効率の良いツイッターとブログの連携方法と言えます。
ツイッターの埋め込み機能は集客とHP運用を助けてくれる

ツイッターとワードプレスで作成したHP・ブログの連携方法についても書きましたが、ツイートをブログに埋め込むことで、ツイッターのアカウントとブログ運営者を紐づける事ができるようになります。
そうすると、見た人が親近感や信用といったものを抱きやすくなり、ツイートや記事の内容がさらに伝わりやすくなります。
ツイッターとブログの運営を別で進めてしまうと、この効果は得にくいものとなります。
自分も経験がありますが、両方とも自分の運営しているものだと気づいてもらいにくくなってしまいます。
お客さんがいるであろうところに情報を投げ込むのは、販促・宣伝活動の基本です。
今お客さんが集まっているといえる場所はSNSです。
情報を発信するのに使用するワードプレスと、お客さんへの興味付けで使えるツイッター。
埋め込みをうまく利用して、両方の良いところを活かしていきましょう。
「ホームページは必要なのだろうか・・・?」
SNSや様々なWEBサービスの登場で、ホームページ以外にもネット上で活動する方法はどんどん増え続けています。
そのようにサービスが増えても、ホームページは中心に据えられる数少ない必要不可欠なツールであると、当社は考えています。
株式会社 東建工業-インターネット事業部-では、ホームページ制作のご依頼を随時お受けしております。
・企業ホームページの作成
・ブログサイトの作成
・ECサイトの作成
など、ご要望に合わせて作成します。ご相談頂いた内容を踏まえて、こちらからご提案もさせて頂きます。
新規ホームページの作成だけでなく、すでに使用されているホームページのリニューアルについてのご相談もお受けしております。
ホームページ開設後の運営・運用についてのご相談もお受けしております。
お気軽にお問合せ下さい!
前の記事
【WordPress】リビジョンを削除して機能を制限する方法
次の記事
【WordPress】パーミッションを設定してセキュリティ強化!ディレクトリ・ファイル単位で行えるセキュリティ対策
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


