
【WordPress】ファビコンを設定する方法は?ワードプレスマークを変える方法とファビコンの効果について!
ワードプレスをインストールして自分のサイトを立ち上げたころに気づくのが、ブラウザのタブに表示されているアイコンです。

「なんでこんなところにワードプレスのマークが?」
自分も思った事があります。
これは「ファビコン」というもので、ワードプレスに限らず表示することができるアイコンです。
とはいえ、自分のサイトなのにワードプレスのマークが表示されているのはなんだか気持ち悪いです。
また、納品するホームページにお客様と関係のない情報が表示される状態は微妙です。
・ファビコンとは何?そもそも効果あるの?
・作り方や設定方法は?
ということについて書いて行こうと思います。
ファビコンとは?
ファビコンとはブラウザのタブなどの横に表示されているアイコンの事です。
アイコンは視覚を使って直感的に表す意味を伝える事ができる優れた画像素材です。
ワードプレスでページを作る時に利用する方も多いと思いますし、パソコンやスマホでもアイコンを見て何のアプリかを把握している方がほとんどだと思います。
下に並ぶ小さい文字で判断している人はあまりいないと思います。(ファイル名とかは別ですよ)
脱線してしまいました。「ファビコン」についてですね。
ファビコンは元々、ブックマークなどの「お気に入り」で表示されるアイコンでした。
英語でお気に入りは「favorite(フェイバリット)」、アイコンは「icon」これを合わせて「favicon(ファビコン)」と呼ばれています。

アイコンには先ほど書いたような「覚えてもらいやすい」というメリットがあるので、ホームページやサービスを覚えてもらうための手段として、ファビコンが利用されています。
・ブラウザのタブ
・スマートフォンでホーム画面にブックマークを作成した時のアイコン
などですね。
覚えてもらいやすくなった結果どうなるのでしょうか?
ファビコンを設定することの効果は?

企業サイトであれば特にですが、ブランディングは戦略として重要なものとなります。
「〇〇といえば株式会社××」
という状態を作り出す事を目的とした戦略となりますが、この〇〇を覚えるきっかけ(または、助け)になるのがファビコンです。
ファビコンの内容を見て、内容を思い出し、会社と結びつけてくれるわけですね。
当社の例で言うと、
ステップ1:赤い人がパソコンい向かってるファビコン
↓
ステップ2:ホームページの事についてブログ書いてる会社
↓
ステップ3:株式会社 東建工業-インターネット事業部-
という事になります。
ファビコンを見ることで、企業の情報やホームページに書いてあることなどを思い起こしてくれるわけですね。
ブランディング戦略は企業にかかわらず、情報発信をしている人にとっては取り組みたい内容です。
もちろん、ファビコンを設定したからと言ってすぐに認知された状態(ブランディングされた状態)を作れるわけではありません。
発信した情報と訪問者の接触回数を増やす中で、ファビコンという視覚情報による覚えやすさを組み合わせることで、
結果的にブランディングされていくというわけです。
以上から、ファビコンを設定してWEBサイトを運営することの効果は以下のようにまとめる事ができます。
1:ブランディングすることができる
2:訪問者がブランディングされた内容で判別できるようになる
3:信頼性が高まりホームページの閲覧数が上がる
ホームページの運営する側のような書き方をしていますが、訪問者目線から見ても、信用できるかどうかを見分ける一つの指針にできるというメリットがあります。
・・・と考えると、ワードプレスの初期設定で表示されるファビコンのままにするという事は、デメリットしかなさそうですね。
ワードプレスの宣伝をしたいからホームページ作った!という人はあまりいないのではないかと思うので。
なので、ファビコンの設定方法をこれからご紹介します。
ワードプレスのマークではなく、独自のファビコンに変えちゃいましょう!
ファビコンの作り方

ファビコンはアイコンとはいえ元は画像です。
なので、AdobeさんのPhotoshopなどの画像編集ソフトで自由に作ることができます。
自由にとはいえ、ファビコンの表示される場所と大きさは決まっています。しかも、ブラウザごとに違ったりするんですね。
ブラウザごとの違いについては、株式会社ninoyaさんのこちらのページ(https://newstd.net/basic/11701)に詳しく書いてありましたのでご覧ください。
とても分かりやすいです。
この記事ではワードプレスの場合だけ取り上げさせていただきます。
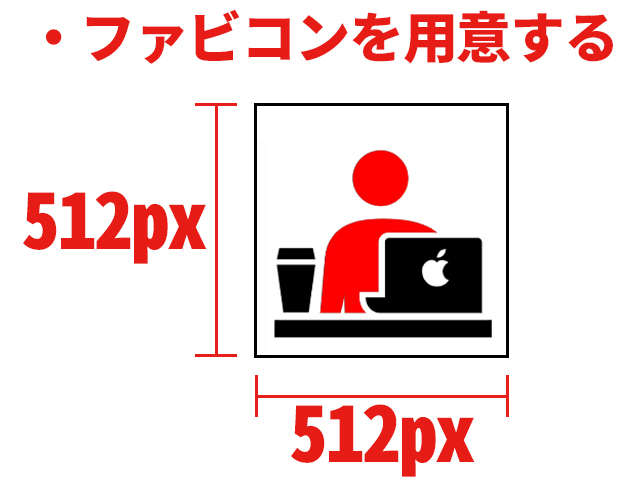
ワードプレスの場合は、512ピクセル×512ピクセルの正方形で作れば、表示されるブラウザに合わせて表示してくれます。
さらに、画像の形式も通常の写真で使用するjpgやpng形式でも良いので用意しやすいのも魅力ですね。
HTMLに直接入力する場合は各ブラウザに合わせて表示するようにしなければならないので、アイコンの.ico形式も用意しなければなりません。
ファビコンの設定がやりやすいように設計されてます。
まとめると、
・512ピクセル×512ピクセル
・.jpgもしくは.png形式
この画像を用意すれば大丈夫です。
ファビコンでつかう画像を作るのが難しい方は、ファビコンを作れるサイトがあるのでそちらを利用すると、比較的簡単に作成できます。
![]()
ファビコンfavicon.icoを作ろう!-https://ao-system.net/favicon/
画像をアイコンの.ico形式への変換を行えるだけでなく、HTMLでのファビコンの設定方法も書いてあるので便利ですね。作成するアイコンのサイズも選べます。
一度で複数のサイズを変換したければ、こんなサイトもありました。

JPEG/PNG/GIFからアイコンを作成する「アイコンコンバータ」
-https://service.tree-web.net/icon_converter/
ワードプレス以外でファビコンの設定する時には重宝しますね。オリジナルアイコンの画像を作成した後の変換にも利用できます。
他にも「ファビコン 作成」で検索すると、作成できるサイトが見つかるのでお好きなもので作成してみて下さい。
デザインから作成できるサイトもあります。
ファビコンの準備ができたら、実際に設定してみましょう。
WordPressでファビコンを設定する
ワードプレスで設定する方法は、テーマの設定を変えるのと同じ方法で行えます。
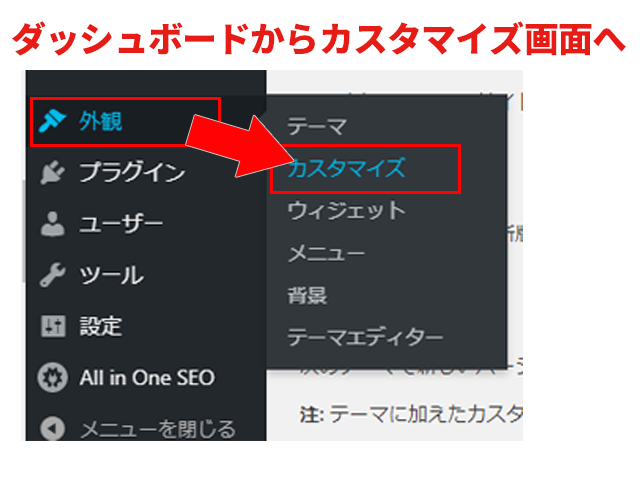
まずは、ダッシュボードの設定>カスタマイズを選択し、ホームページの編集画面へ移動します。

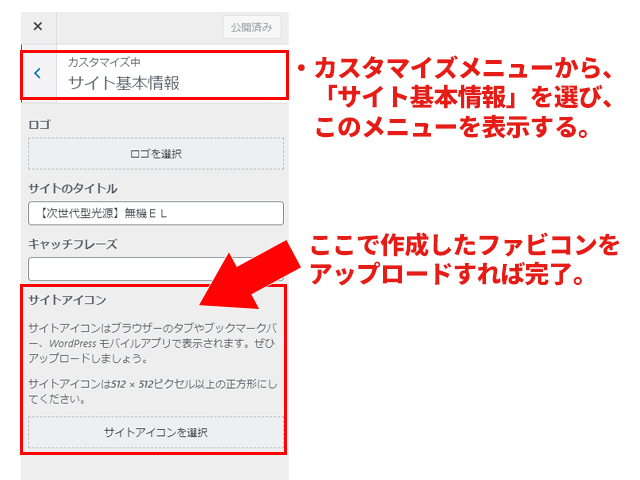
次に、「サイト基本情報」内の「サイトアイコン」のところで、作成したファビコン画像をアップロードすれば、ファビコンが設定されます。

これで「保存して公開」すれば、タブのアイコンがアップロードしたファビコンに変わります。
たったこれだけの作業で設定できてしまうので、ワードプレスを使っている場合には忘れずに行いましょう。
正直に言ってしまうと、ファビコンと言われるよりワードプレスのようにサイトアイコンと言われる方が分かりやすいですね。
余談でした。
一応、プラグインでの変更もできます。
現行のバージョンでは外観から変更できるので特に必要はないかと思いますが、古いワードプレスのバージョンだと設定できない場合もあるので一応紹介しておきます。
「Favicon Rotator」というプラグインです。
![]()
※ワードプレスを利用される場合は、セキュリティの観点から最新のバージョンを使う事をオススメします。
「カスタマイズ」から設定できる場合でも、ブラウザのタブに表示されるアイコンとスマホのホーム画面等で表示されるアイコンの表示を分けたい場合には便利です。
同じで問題無ければ、特にインストールの必要はありません。
ファビコンは手軽に始められるブランディングツール
ワードプレスを使う事で、比較的簡単にファビコンの設定を行う事ができます。
これだけ簡単な作業で、ブランディング戦略の一環が取れるのは大きいなぁと思います。
途中で書きましたが、ファビコンを設定するだけで期待した効果を得る事はできません。
しかし、取り組んでいる内容の効果を底上げしてくれると考えればやる意味はあると思います。
「ホームページは必要なのだろうか・・・?」
SNSや様々なWEBサービスの登場で、ホームページ以外にもネット上で活動する方法はどんどん増え続けています。
そのようにサービスが増えても、ホームページは中心に据えられる数少ない必要不可欠なツールであると、当社は考えています。
株式会社 東建工業-インターネット事業部-では、ホームページ制作のご依頼を随時お受けしております。
・企業ホームページの作成
・ブログサイトの作成
・ECサイトの作成
など、ご要望に合わせて作成します。ご相談頂いた内容を踏まえて、こちらからご提案もさせて頂きます。
新規ホームページの作成だけでなく、すでに使用されているホームページのリニューアルについてのご相談もお受けしております。
ホームページ開設後の運営・運用についてのご相談もお受けしております。
お気軽にお問合せ下さい!
前の記事
【WordPress】Elementor(エレメンター)でデザイン性の高いページを作る!テンプレにしてブログ記事もカッコ良く!
次の記事
【WordPress 】URLの自動補完で勝手にリダイレクトされるのを無効にする方法
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


