
【WordPress】ブログの画像サイズはどうしよう?表示速度にも関わるし。
SEO対策の一環として行えるのが、画像サイズの調整です。
画像サイズの大きさによって、ページの表示される速さが変わります。
あまりSEO対策を気にしていない方にとっても、読み込みが遅くて読者にストレスを感じさせる状況は避けたいと考えるでしょう。
実際、読み込みに3秒かかるだけで53%のユーザーが読むのをやめてしまうという調査結果もあります。
参照:ページ読み込みは「2秒以内」に – 3秒待てないモバイルユーザー、画像圧縮で表示速度改善を-ボクシルマガジン
では実際にどうすれば良いかですが、「サイズ」には「大きさ」と「容量」の二つの意味があります。
なので、「大きさ」をコンテンツ幅に合わせてリサイズする、「容量」を可能な限り小さくするようにすることで対策が取れます。
画像の大きさはどれくらいが良いのか?
まずは「大きさ」の方のサイズについてです。
WEBサイトで使用する画像のサイズは「ピクセル」という単位で指定します。
あまり細かく説明はしませんが、1ピクセルは1つの点ぐらいで思っておいてください。
YoutubeなどでフルHDと呼ばれるサイズは1920×1080ピクセルのサイズですね。
これもピクセル表記で、点が横に1920個、縦に1080個並んでいる画像サイズという事です。
スマートフォンで写真を撮る場合も、保存する画像サイズにこのピクセル表記も一緒に書かれているので馴染みはあるかもしれません。
さて、どうせ画像を使うなら画質の良いものを使いたいので、表示するモニターに合わせた大きいサイズで画像を作成すれば良いかというと、そういうものでもありません。
WEBサイト、特にワードプレスなどのブログ上で使用する場合は画像や文章を表示できる幅が決められています。
ブログの場合はサイドバーなどのパーツがあるので、読みやすいように前もってコンテンツの幅がCSSで決められていることがほとんどです。
仮にモニターサイズに合わせて1920×1080ピクセルで作成したとしても、実際に画像が表示されるのはこの決められている幅の中でとなります。
なので、この決められた幅に合わせたサイズで画像を使用するのが良いです。
WEBサイトによってこの幅は変わってくるので、まずは確認します。
コンテンツ幅の調べ方
ブラウザのデベロッパーツールというものを使ってコンテンツ幅を調べていきます。
今回はGoogle Choromeを使って説明します。
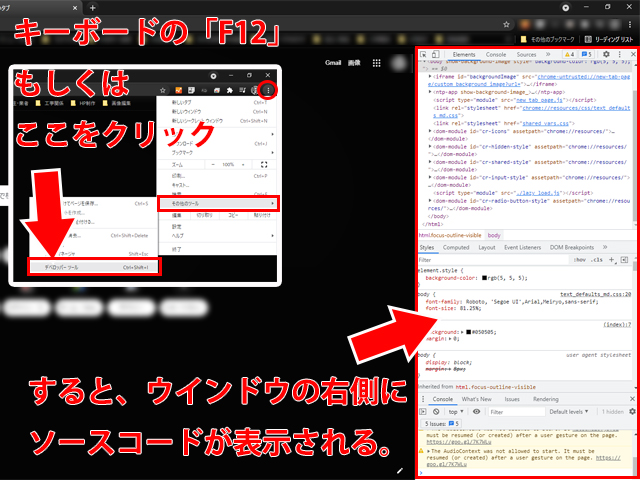
まず、キーボードの「F12ボタン」を押すか、右上からブラウザメニューを開いて「そのほかの設定>デベロッパーツール」の順に選択します。
すると、ページのHTMLやCSSの情報が見れるウインドウが開きます。

次に、画像が表示されるコンテンツの場所の幅を選択します。
開いたウインドウの矢印ボタンをクリックして、ページ内の画像を表示する場所をクリックしましょう。

カーソルをWEBページのウインドウに移すと、コンテンツの場所に色がつきます。
これで、コンテンツの幅を調べたい場所が選択されるようにカーソルを動かします。

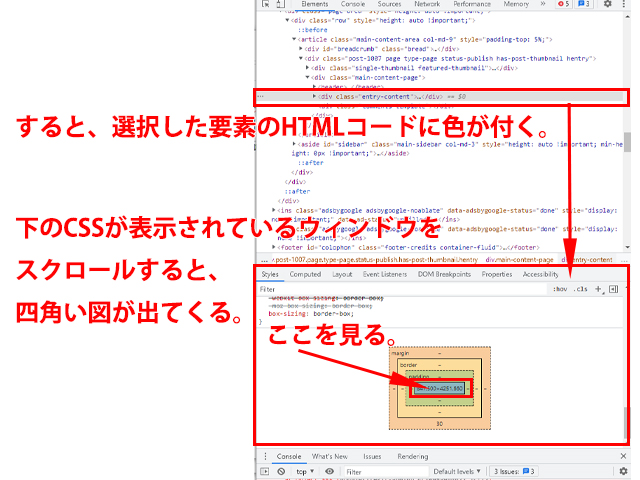
調べたいところに合わせられたらクリックすると、デベロッパーツール内のHTML要素部分に色がつきます。
その状態でCSSの内容が表示されているところを下までスクロールすると、4色の四角い図が出てきます。
この中央に表示されている「〇×〇」の左側の数字が、画像を挿入できるコンテンツ幅のピクセル数となります。
あとは16:9や4:3など、使いたいサイズのアスペクト比(縦×横の比率のこと)に合わせて計算すれば、WEBサイトで使用する画像の大きさの最大値の縦×横サイズを出す事ができます。
例えば、コンテンツ幅1,280ピクセルで16:9のアスペクト比の画像の場合、1,280×720ピクセルというサイズとなります。
この最大幅に合わせて画像を用意すれば、ワードプレスは実際に表示する画面の幅に合わせて自動で調整してくれるます。
これで大きさは大丈夫ですね。
サイズ変更を簡単にする方法
では実際に使用する画像のサイズをどうやって調整するかですが、WEB上のサービスを使ってリサイズするのが簡単です。
サイトによって1枚ずつリサイズできたり、WEBサイト上のものを一括で変更してくれるものもあります。
また、画質や彩度などの加工も一緒にできるサイトもありますね。
なので、リサイズしたい画像の枚数や目的に合わせて利用するサイトを選びましょう。
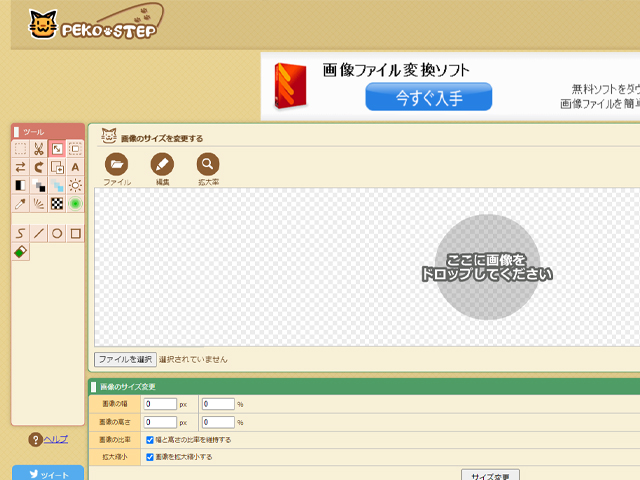
例えば「PekoStep」さんですね。

ここに画像をアップロードして、変換後のサイズを入力するだけです。
あとは、変換できたファイルをダウンロードすれば、そのままWEBサイト上で使えます。
とはいえ、jpg形式で保存されている画像はリサイズを繰り返すと画質が劣化していくので、やりすぎには注意しましょう。
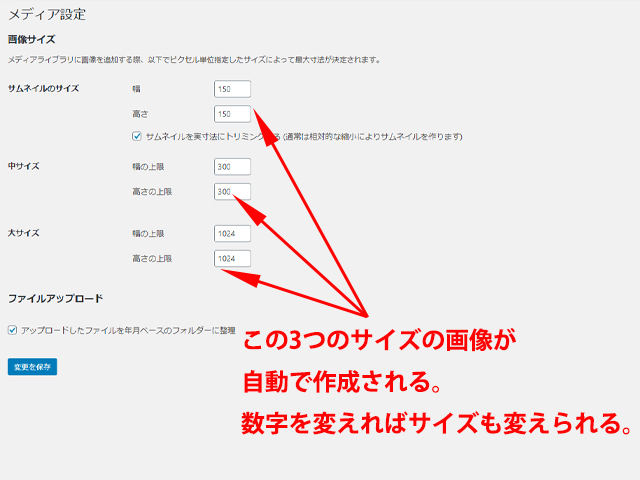
ワードプレスの場合は画像をアップロードした時に、設定したサイズで元画像とは別の画像が自動で作成される機能もあります。
ダッシュボードの「設定>メディア」でリサイズされる画像のサイズを確認できます。

なので、コンテンツ幅の画像を1枚作成してアップロードし、使用する場所に応じて挿入時にサイズを選べば大きさの問題も解消されますね。
さすがブログが書きやすいように調整されているソフトです。
プラグインでも、アップロード辞典で使用する場所に合わせてサイズお自動でリサイズしてくれるものがあります。

画像のサイズ調整はWEBサイト運営者共通の悩みなので、色々な方法がありますね。
自分が使いやすいと思う方法で大きさを調整しましょう。
画像の容量はどうする?
つづいては画像サイズの「容量」についてです。
画像で一番身近なものは、スマホで撮影する写真かと思います。
スマホで撮影した写真1枚当たりの容量は、2~3MB(メガバイト)と言われています。
写真にこだわっている機種だと4~9MBになることもあるそうです。
このように容量の大きい写真だと、スマホでもプレビューの表示に時間がかかることがあります。
その分、きれいな写真を残せるんですけどね。
この読み込みに時間がかかるというのは、WEBサイトも同じです。
というよりも、WEBサイトの方が影響が大きいですね。
同じスマホ内にあるものを表示することさえ時間がかかるということは、別の場所にあるサーバーと通信して画像データを読み込むWEBサイトはなおさらです。
なので、画像の容量はできるだけ小さくした方が良いです。
ちなみに、画質をきれいに保ちつつWEBサイトに表示する容量の目安は、100~300KB(キロバイト)ほどと言われています。
スマホの写真と比べると、1/150ほどの容量ですね。
容量を調整するには
容量を調整する方法は何種類かあります。
一番分かりやすいのが、「大きさ」のところで説明したように最大サイズに合わせて作成する事です。
基本的には、縦×横のサイズが大きければ容量は大きくなり、小さければ容量も小さくなります。
実際の画像サイズを必要以上に大きくしないことも、容量を調整するのに有効です。
また縦×横のサイズを保ったまま、圧縮して容量を減らすという方法もあります。

ワードプレスにはそんな時に使える便利なプラグインがあるのでご紹介します。
プラグイン「 EWWW Image Optimizer」
「EWWW Image Optimaizer」は画像の自動圧縮や変換で使用できるダウンロード数も多いプラグインです。
設定すれば、アップロードするだけで自動で変換、圧縮してくれるので容量が大きくなりません。
しかも、すこし作業が必要ですがwebP形式にも対応していたりとかなり本格的な画像変換プラグインです。
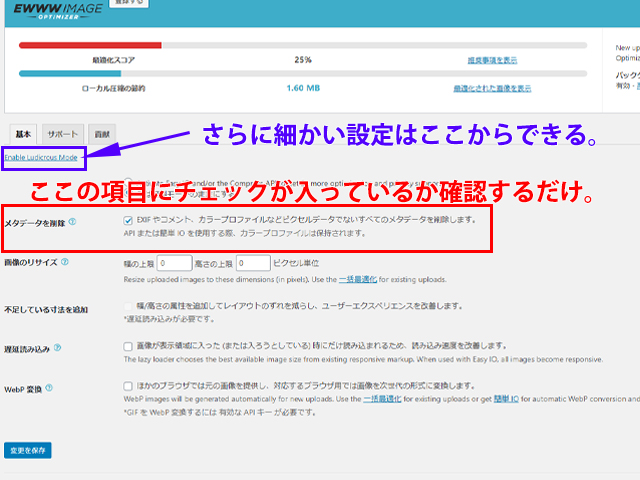
設定する内容ですが、とりあえず使うだけなら下の画像の赤枠内の項目にチェックが入っているか確認すれば良いです。

青枠内のリンクをクリックすると、細かい設定画面へ移動します。
他のサイトで説明されている設定は、ここから行うように変更されたようです。
なので、他の設定が気になる方は「EWWW Image Optimaizer 使い方」などで検索してみて下さい。
写真を多用するようなブログの使い方を希望されるクライアントからの制作依頼では、このプラグインを導入するようにしています。
それぐらい画像の容量対策では信用できるプラグインです。
サイズも容量も自分で何とかしたいなら、画像編集ソフトを使う
これまでに書いてきた方法は、すでにWEBサイト上で使用している画像や、素材サイトからダウンロードした画像をそのまま利用する場合には便利です。
しかし、使用する画像を作成したり文字を挿入するなど、画像にすこし手を加えてから使用したい場合には画像編集ソフトの利用をオススメします。
画像編集ソフトを利用すれば、サイズも自分の好きな大きさで初めから作成できますし、画像を保存する時に容量も設定できます。
なにより、自分で一から画像を作るので圧縮される回数が少なく、画質が悪くなりにくいというのが良いですね。
リサイズも圧縮もすでにある画像を再度加工することになるので、行うたびに画質は劣化しやすくなります。
とはいえ、画像編集ソフトは有料・無料含めて数多くあるので、どのソフトが良いでしょうか?
ちょっとした変更(テキストを入れるだけなど)であれば、Windows純正のペイント等でも良いかもしれません。
そのようなソフトだと使っているうちに機能がモノ足りなくなることが多いので、純正のソフトではなく画像編集専用のソフトを導入する方が良いと思います。
GIMPなどの高機能な無料画像編集ソフトもありますが、個人的にはやはり「PhotShop」をオススメします。
画像編集ソフトといえば「PhotShop」ぐらい有名なソフトですね。
ちょっとした加工から、細かい加工までほぼなんでもできます。
使い方が分からなかったり、やりたい加工の方法が分からなかったとしても、解説記事や動画は多いのでちょっと調べればほとんど解決できます。
今はサブスクリプションでの提供なので、使わなくなったら止めやすいのも良いですね。
ちなみに当ブログで使用している画像もPhotShopで作成・加工したものを使用しています。
・・・この程度でも楽なんですよ笑
WEBページは見るユーザーのためにある
ホームページやブログを持つ目的によるところはありますが。
基本的に公開するWEBページには見る人がいて、その人たちに向けてコンテンツを作成します。
見る人が使いやすさや読みやすさを感じてもらう事が第一ですが、アクセス数が増え検索エンジンからも良いサイトだと評価されるとさらにアクセス数が増えます。
今回はワードプレスで作成したブログの本文の中で画像を使用する場合で書いてきましたが、ヘッダーやフッター、サイドバーなどで使用する画像にも応用できます。
画像の大きさや容量の調整は手間のかかる内容ですが、長い目で見ればやっておいた方が良いです。
コンテンツの内容と共に、ユーザーの使いやすさにも気を配ったサイト運営を心がけましょう。

株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
【WordPress】ログイン画面へのURLを忘れた場合の対処方法とセキュリティ対策
次の記事
【WordPress】ウィジェットの編集方法は?サイト管理が楽になる!
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


