
【WordPress】Elementor(エレメンター)でデザイン性の高いページを作る!テンプレにしてブログ記事もカッコ良く!
- エレメンターとは?
- Elementerの導入方法と簡単な使い方
- 標準のブロックエディターじゃだめなの?
- プラグイン「Elementer Blocks for Gutenberg」でテンプレートを使いまわす
- エレメンターで自分の思い通りのページとブロックを作ろう!
この記事の目次
ワードプレスでページやブログ記事を作っている時に、
・デザインにこだわったページを作りたい!
・この表はもう少し見栄え良くしたいなぁ・・・
と思ったことはありませんか?
ワードプレスのブログ記事やページの作成方法が、公開する状態に近い形で編集できるブロックエディターになっても、この悩みはなくならないと思います。
ブロックエディター自体は使いやすくなってきたと思うんですけど、デザインで考えると自由度が低いかなぁ・・・という印象を自分は持っています。
今回は、この悩みを解決できるプラグイン「Elementor」(エレメンター)をご紹介します。
なお、この先は「Elementor」を「エレメンター」とカタカナ表記させて頂きますのでご了承ください・・・
エレメンターとは?

エレメンターとは、HTMLやCSSといったプログラミング言語の知識を必要とせずに、デザイン性の高いページを作ることができるページビルダープラグインの一つです。
ワードプレスの元々の設定で編集できる範囲(こだわれる範囲)は限られているので、「書く内容を考えて、ちょっと変わったデザインにしたい!」と考えても思い通りにいきません。
その編集できる範囲を拡げてくれるのが、このエレメンターです。しかも、プラグインのインストールだけで。
「ページビルダープラグイン」というだけあって、一つのページをゼロから作り上げることができるプラグインとなっています。
ゼロから作り上げるというと、「難しそう・・・」というイメージを持たれてしまいそうですが、そんな事はありません。
デザインに関わるほとんどの操作がマウスのみで、ブログ記事を書いてきた時にやっている操作(リンクを張る、文字を入力する)といった基本的な操作ができれば作れます。
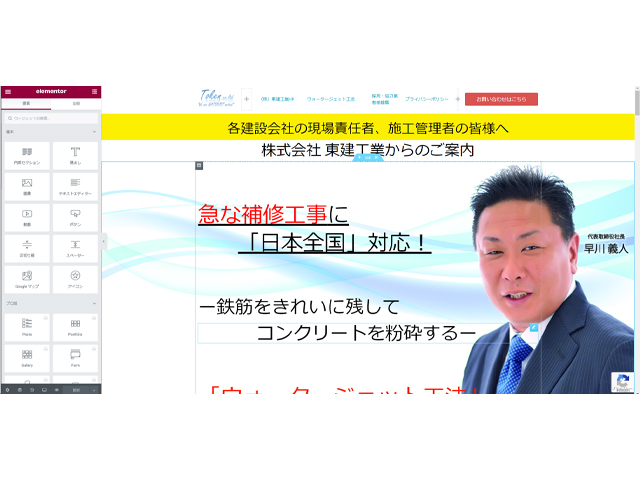
以前に当社の工事部が展示会用にエレメンターで作成したページが残ってましたので、「こんなページが作れますよ」という参考としておいておきます。
実際のページはこちらです。普段当社の工事部のHPとして運用しているのはこちらです。
このように、普段使っているものとデザインを変えたページを用意したい時に便利なプラグインです。
「ランディングページをサクッと作りたい!」という時にも重宝します。
Elementerの導入方法と簡単な使い方
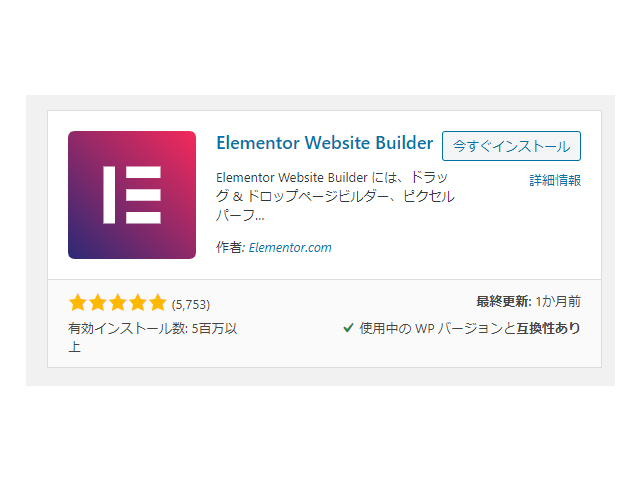
使用しているワードプレスの管理画面のプラグインぺージから導入できます。
検索フォームに「Elementor」と入力すれば出てくるので、「インストール」して「有効化」しましょう。

エレメンタープラグインダウンロードはこちらからどうぞ
あとは固定ページの編集画面に行き、
①タイトルの入力
②「ページ属性」の「テンプレート」を「Elementerキャンバス」に設定
③「Elementerで編集」をクリック
という操作をすれば、編集ができるようになります。

あとはブロックエディターのように、配置したいものを決めてページのデザインをしていきます。
詳しい使用方法については詳しく書いてくれてる方がすでにいらっしゃいますので、ご覧になってみて下さい。
参考サイト:(順不同)
・エレクリさん - https://elecre.net/
・KCLUB MARKETINGさん - https://kohsukenemoto.com/
・さちこぴぺさん - https://sachicopipe.com/
自分はたまに使う程度でなので、ブロックの機能を良く忘れます・・・
そのような時に、ご紹介したようながっつり使用してる方の記事を参考にさせて頂いてます。
標準のブロックエディターじゃだめなの?

「そこまで高いデザイン性のものを求めているわけじゃないし、標準のブロックエディターで良いんじゃないか?」と考える方もいると思います。
もちろん、ブログを書くということで言えば標準のブロックエディターの方が使いやすいです。
全てのブログ記事やページをエレメンターを使って作成する必要もありません。
しかし自分が使ってて思うのは、
「この表はこんなデザインにしたい!」とか
「こういう方が読みやすいんじゃないかな?」という時にブロックエディターだと足りないんですよね・・・
元々用意されているデザインを使うしかなかったりと妥協することが多いです。
どうしても妥協したくない時は、HTMLブロックを選んで直接記述で作成したり。
ブロックエディターを使用するメリットである、公開状態に近い編集ができるという事を自分から無しにしてしまいます。
・・・まぁ、公開前にプレビューの確認は必ずしますけど、微妙ですよね。
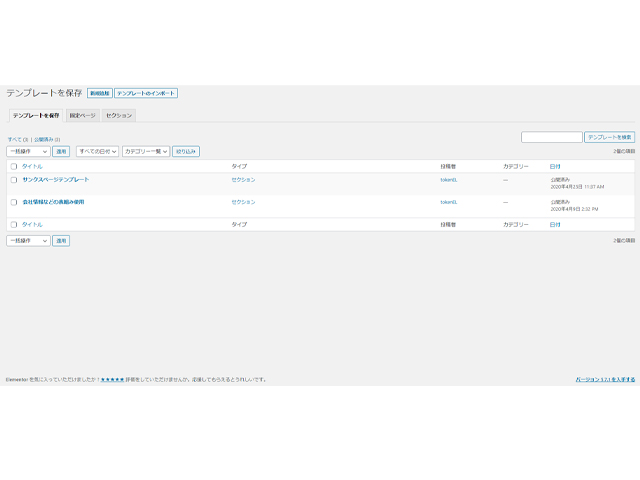
それを解消する一つの方法が、エレメンターに用意されている機能の一つである「テンプレート」です。
ブロックエディターの機能で言えば「再利用ブロック」のようなものですね。
デザイン性の高いエレメンターで作成したテンプレートを、ブロック単位で保存することができます。

通常であれば保存したテンプレートはElementerで編集している時にしか使えないのですが、それを通常のブロックエディター編集時に使えるようにできるプラグインがあります。
プラグイン「Elementer Blocks for Gutenberg」でテンプレートを使いまわす

エレメンターで作成したデザイン性の高い表やブロックを、通常のブロックエディターで使用できるようにしてくれるプラグインが、「Elementor Blocks for Gutenberg」です。

Elementor Blocks for Gutenbergプラグインダウンロードはこちらから。
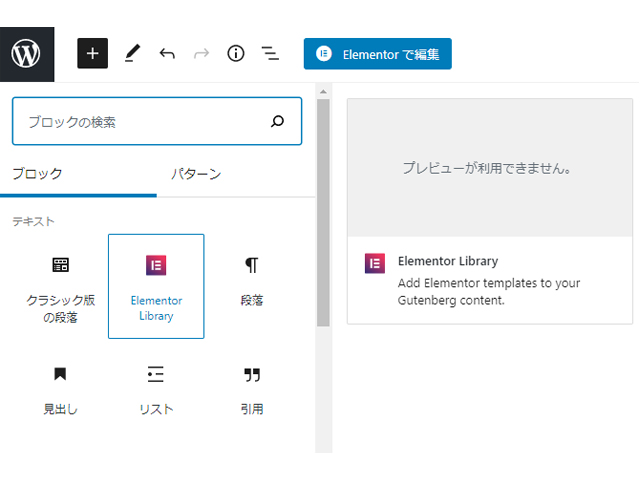
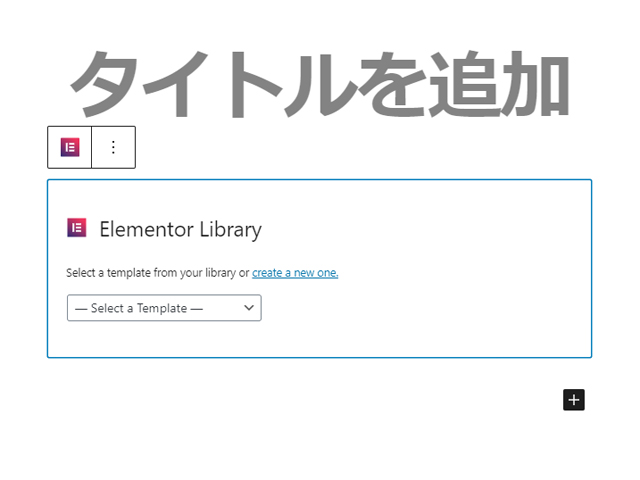
これを使用すると、ブロックの選択画面に「Elementor Library」というものが追加されます。


なので、投稿で作成する通常のブログ記事内でも、エレメンターで作成したデザイン性の高いコンテンツを使えるようになります。
ブロックエディターが得意な文章の編集と、エレメンターが得意なデザインの編集の両方を良いとこ取りをできるプラグインですね。
特にCTA(コール・トゥ・アクション)と呼ばれる記事を読んだ後の問い合わせフォームへの誘導やメールアドレスの登録、電話をかけてもらうなど読者にしてほしい行動を促すためのコンテンツは見栄え良く作りたいですからね。
エレメンターのデザイン性を通常のブログ記事にも反映させることのできる、便利なプラグインです。
エレメンターで自分の思い通りのページとブロックを作ろう!
ワードプレスで簡単にデザイン性の高いページを作ることができるエレメンター。
このプラグインを使う事で、HTMLやCSSといったプログラミング言語を知らなくてもデザイン性の高いページを作ることができます。
一度気に入ったページやブロックを作れば、他のブログ記事やページで使えるというのも大きいですね。
有料のPROバージョンにすれば、ほぼページ全体のテンプレートもエレメンターの編集方法で作成することができるので、ページ単位ではなくサイトごと作りたいという方は、こちらも考えてみて下さい。
「ホームページは必要なのだろうか・・・?」
SNSや様々なWEBサービスの登場で、ホームページ以外にもネット上で活動する方法はどんどん増え続けています。
そのようにサービスが増えても、ホームページは中心に据えられる数少ない必要不可欠なツールであると、当社は考えています。
株式会社 東建工業-インターネット事業部-では、ホームページ制作のご依頼を随時お受けしております。
・企業ホームページの作成
・ブログサイトの作成
・ECサイトの作成
など、ご要望に合わせて作成します。ご相談頂いた内容を踏まえて、こちらからご提案もさせて頂きます。
新規ホームページの作成だけでなく、すでに使用されているホームページのリニューアルについてのご相談もお受けしております。
ホームページ開設後の運営・運用についてのご相談もお受けしております。
お気軽にお問合せ下さい!

株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
次の記事
【WordPress】ファビコンを設定する方法は?ワードプレスマークを変える方法とファビコンの効果について!
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


