
【WordPress】ダッシュボードのサイドメニューの並び替え
気が付いたらごちゃごちゃになるのが、ワードプレスの管理画面の左にあるサイドバーです。
便利なプラグインを入れたりカスタム投稿を設定すると、元々設定されているところに入るためそうなるのですが。
今取り組んでいる作業で複数のカスタム投稿を作成して、動作確認のために行ったり来たりすることが多いのです。
なので、サイドメニューを並び替えて見た目も分かりやすく効率を上げようと並び替えることにしました。
そこまでメニュー内容を増やさないとしても、自分好みの並びにすることで管理はしやすくなりますよ。
プラグイン「Admin menu Editor」
まずはプラグインで行う方法です。「Admin menu Editor」というプラグインを使用します。

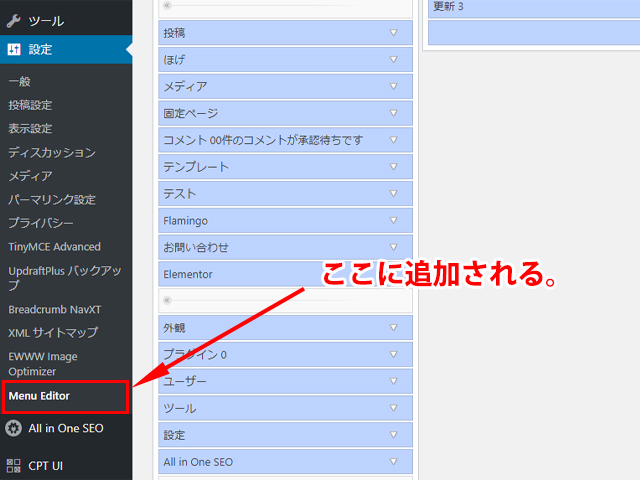
有効にすると、左サイドバーの「設定」内に「Menu Editor」という項目が増えているので、そこから編集できます。

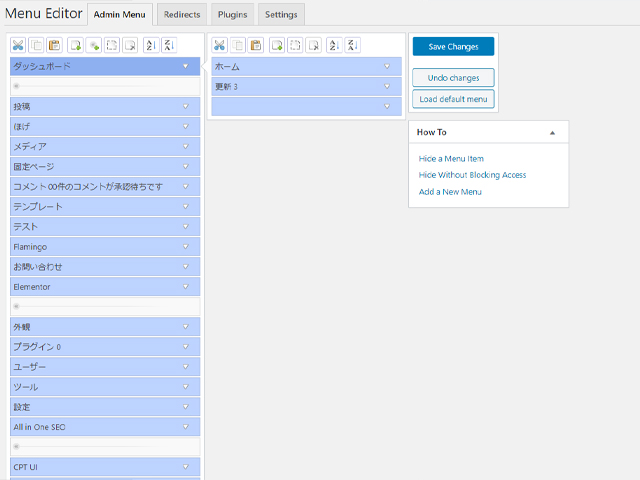
編集画面はワードプレスの「メニュー」の編集に似たようなものとなっているので、直感的に操作することができます。

今回のテーマである並び替えも通常のメニュー操作と同じく、ドラッグ&ドロップで入れ替えられます。
他にも、サブメニューとなっている項目をメニューに表示したり、あまり使わない項目を非表示にしたり。表記を変えたりメニューをカスタマイズすることができます。
プラグインでここまでできると楽ですね。
詳しい操作方法などは、ideyaさんのブログ記事が分かりやすかったです。
ただ、「メニュー項目を整理するのに、項目を増やすの?」という方もいるかもしれません。
・・・というか自分がそう思ってます笑
そういう場合はfunctions.phpを編集すればサイドメニューを並べ替える事ができます。
functions.phpを編集する
まずは決まり文句ですが。functions.phpを編集する場合は、エラーが出る場合もあるのでご注意下さい。
最近のバージョンではちゃんと「エラーが出てます」と表記してくれるので、「;」の付け忘れなど確認してみて下さい。
学び始めの頃はエラーを出しまくっていたので、構文チェックツールを使うようになりました。便利です。
最近はラッコツールズのPHP構文チェッカーを使ってます。ラッコがかわいくて良いです。
ダッシュボードの左メニューを並び替える場合は、「custom_menu_order」で並び替えを有効にし、並び替えの内容を「menu_order」で設定という様に、フィルターフックを2段階で使います。
コードリファレンス:menu_order , custom_menu_order
早速コードを載せておきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?php function token_adminmenu_order( $menu_order ){ if( !$menu_order ) return true; return array( 'index.php', 'separator1', 'edit.php?post_type=tax', 'edit.php?post_type=trader', 'edit.php?post_type=procat', 'edit.php?post_type=product', 'edit.php?post_type=zaiko', 'edit.php?post_type=inventory', 'edit.php?post_type=issue', 'edit.php?post_type=receipt', 'users.php', 'separator2', 'edit.php?post_type=acf-field-group', 'cptui_main_menu', 'wpcf7', 'separator3', 'edit.php', 'upload.php', 'edit.php?post_type=page', 'edit-comments.php', 'themes.php', 'plugins.php', 'tools.php', 'options-general.php', 'siteguard', ); } add_filter( 'custom_menu_order', 'token_adminmenu_order' ); add_filter( 'menu_order', 'token_adminmenu_order' ); ?> |
現在行っている作業で使用している、並び替えのメニューのコードをそのまま持ってきました。
token_adminmenu_orderという独自関数を設定して、並び替えの内容を設定します。
そして、custom_menu_orderの第2引数に関数を設定することで並び替えを有効にし、menu_orderで配列の内容で並び替えてね!という流れになっています。
なので、実際にメニュー項目を表しているのはarrayの中身です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | return array( 'index.php', 'separator1', 'edit.php?post_type=tax', 'edit.php?post_type=trader', 'edit.php?post_type=procat', 'edit.php?post_type=product', 'edit.php?post_type=zaiko', 'edit.php?post_type=inventory', 'edit.php?post_type=issue', 'edit.php?post_type=receipt', 'users.php', 'separator2', 'edit.php?post_type=acf-field-group', 'cptui_main_menu', 'wpcf7', 'separator3', 'edit.php', 'upload.php', 'edit.php?post_type=page', 'edit-comments.php', 'themes.php', 'plugins.php', 'tools.php', 'options-general.php', 'siteguard', ); |
カスタム投稿やプラグインなども入ってるので、ちょっと複雑に見えますが。
ここに書く内容は、メニュー項目にマウスカーソルを合わせることで調べられます。
ブラウザによるとは思いますが、表示されるリンク先URLの「~/admin/~」以降のURLがメニューに表示される内容となります。
この画像の内容だと、「index.php」となりますね。
一応、インストール直後の初期状態で表示されているものはこんな感じです。
| 「/admin/」以降のURL | サイドメニューでの表記 |
|---|---|
| index.php | ダッシュボード |
| edit.php | 投稿 |
| upload.php | メディア |
| edit.php?post_type=page | 固定ページ |
| edit-comments.php | コメント |
| themes.php | 外観 |
| plugins.php | プラグイン |
| users.php | ユーザー |
| tools.php | ツール |
| options-general.php | 設定 |
ここに追加したプラグインやカスタム投稿タイプが追加されると、メニューに表示されていきます。
調べられたら自分の好みの順序で入力していけば並び替えは完了です。
ちなにみ、コード内にある「separator」は「空白」です。区切りに使うと見やすくなります。
あれ?並び替えが効かない・・・
これまでの内容で並び替えが実行されますが、一部のメニューの配置が変わらない場合があります。
まずは、タイプミスや使用したURL部分を見直しましょう。
結構やりがちです(良くやります)。
しかし、構文チェックも問題無いし、タイプミスも無いし・・・でも並び替えが反映されない。
その場合の原因は2パターン考えられます。
使用するURL部分が「admin.php~」で始まっている
プラグインのメニュー表記で良くあるのが、「~/wp-admin/admin.php?~」となっているものです。
この場合は、先ほどの説明だと「admin.php~」を書けばよいことになりますが。
この表記の場合は「admin.php?page=~」以降、つまり「=」以降を書くのが正しい指定とされています。
例えば、「admin.php?page=token」となっている場合、並び替えに入力するのは「token」となります。
意外とハマります笑
プラグインのトップレベルページではない
あくまでただ単に並べ替えるという事での話です。サブメニュー(マウスカーソルを合わせると表示されるメニュー)をサイドメニューに表示させるということではありません。
プラグインの場合、そのプラグインで設定されているトップレベルページを指定しないと、並び替えが反映されない場合があります。
これが厄介なところで、サイドメニューに表記されているものではない事があります。
その場合は探すしかない・・・となりますが、他の人が作ったものなので難しく感じます。
簡単に調べる方法は、一度プラグインを無効化して再度有効化した時に表示されるページのURLを見ることです。
そこに表記されているものを使えば、並び替えが有効となります。
プラグインでもコードでも並び替えはできる
管理画面のサイドメニューの並び替えは以上です。
見た目が分かりやすくなるので、作業効率は上がります。
普段はワードプレスを使用したホームページの納品で使用しています。
メニューの並びを変えるだけでも、かなり使いやすさは変わります。
プラグインを使う方が操作が分かりやすいですし、競合を考えるのであればコードを使うのが良いかと思います。
ワードプレス関係の他の記事はこちらからどうぞ!
株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
【WordPress】ACFを久しぶりに使おうかと思ったらCPTUIの設定を忘れて使えなかった備忘録
次の記事
【WordPress】管理画面のサイドメニューを非表示にしてすっきりさせる
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


